- A headless browser is a web browser without a graphical user interface
. Headless browsers provide automated control of a web page in an environmentsimilar to popular web browsers, but are executed via a command-line interface or using network communication. They areparticularly useful for testing web pages as theyare able to render and understand HTML the same way a browser would, including styling elements such as page layout, color, font selection and execution of JavaScript and AJAX which are usually not available when using other testing methods.
Use cases
Test automation in modern web applications.
Taking screenshots of web pages.
Running automated tests for JavaScript libraries.
Scraping web sites for data.
Automating interaction of web pages.
Headless browsers can also be used to:
Perform DDOS attacks on web sites.
Increase advertisement impressions.
Automate web sites in unintended
https://en.wikipedia.org/wiki/Headless_browser
- Web Interface Testing technologies
Spring MVC,
Good for the controller layer
Doesn't test the HTML screens themselves
– Writing tests to run against a web application
– Run tests from within a real web browser
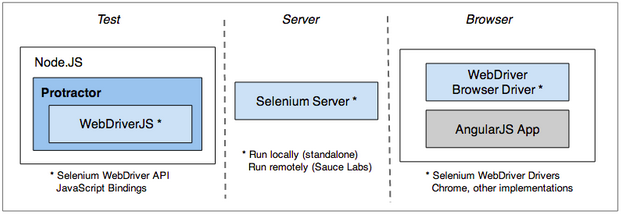
Selenium
"We decided during the main conference
http://code.google.com/p/mockito/
- Mocha is a JavaScript test framework for Node.js programs, featuring browser support, asynchronous testing, test coverage reports, and use of any assertion library
Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases
https://mochajs.org/
- Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM
Jasmine is an open source testing framework for JavaScript. It aims to run on any JavaScript-enabled platform, to not intrude on the application nor the IDE, and to have easy-to-read syntax. It
https://jasmine.github.io/
- Spock is a testing and specification framework for Java and Groovy applications. What makes it stand out from the crowd is its beautiful and highly expressive specification language. Thanks to its
JUnit runner, Spock is compatible with most IDEs, build tools, and continuous integration servers.Spock is inspired fromJUnit ,RSpec ,jMock ,Mockito , Groovy, Scala, Vulcans, and other fascinating life forms.
http://spockframework.org/
JMock is a library that supports test-driven development of Java code with mock objects. JMock is a library that supports test-driven development of Java code with mock objects. Mock objects help you design and test the interactions between the objects in your programs
http://jmock.org/
EasyMock is an open source testing framework for Java released under the Apache License. The framework allowsthe creation of test double objects forthe purpose of Test-driven Development or Behavior Driven Development.
Why
Great testing includes isolation
How
Isolation involves Mock Objects
What
http://easymock.org/
JSFUnit is a test framework for JSF applications.It is designed to allow complete integration testing and unit testing of JSF applications using a simplified API.
http://jsfunit.jboss.org/
- Headless Website Testing
http://phantomjs.org/
- A headless Internet Explorer browser using the
. NETWebBrowser Class with a Javascript API running on the V8 engine.
http://triflejs.org
- These are browsers that simulate a browser environment. While they
are able to support common browser features (HTML parsing, cookies, XHR, somejavascript , etc.), they do not render DOM and have limited support for DOM events.
Zombie.js
Insanely fast, headless full-stack testing using Node.js.
http://zombie.js.org/
Browserless AJAX Testing with Rhino andEnvjs , Part 1
- A scriptable browser for Web developers
. SlimerJS allows you to interact with a web page through an external JS script
- What is Splash?
properly render web pages that use JavaScript
interact with them
get detailed information about requests/responses
apply Adblock Plus filters
take screenshots of the crawled websites as
https://scrapinghub.com/splash/
WireMock is a simulator for HTTP-based APIs. Some might consider it a service virtualization tool or a mock server.
http://wiremock.org/
- Geb is a browser automation solution.
It brings together the power of
Geb leverages the WebDriver library for browser automation. This means that Geb works with any browser that WebDriver works with
http://www.gebish.org/
- Google Test
Google's C++ test framework
This repository is a merger of the formerly separate
https://github.com/google/googletest